paper stars
In this game, you're able to click on a table with a bottle and origami star paper, then further click on the star paper strips to "fold" them into paper stars.
My original intention was for this to be a cathartic experience taking the player through a small ritual I indulge in every so often: writing my thoughts on a paper star strip, folding it up, and accumulating the stars in a bottle. Typically I keep these star jars on my desk for decoration, but I didn't want to send the message that players should bottle up their feelings and never let them out--hence, I added in waves meant to "wash away" these thoughts. By doing this, whether someone types a positive or negative thought, they'd still be releasing their wishes and hopes, or laments into the world.
That said, quite clearly I was unable to accomplish all of this in the given time span. This project was at best, my third time trying to code a game (the previous two were in Twine). I had additional assets made that I wasn't able to put into the experience such as the individual steps for paper star folding because I couldn't figure out how to use more complex arrays to store images that would change when you clicked on them. Given more time and less other stressors (other classes, mental illness, etc) I think I would've been able to figure out how to code in text input and make the paper stars draggable. Some stretch goals would have been making the character into a gif with her legs swinging, to place a cork on the bottle, etc.
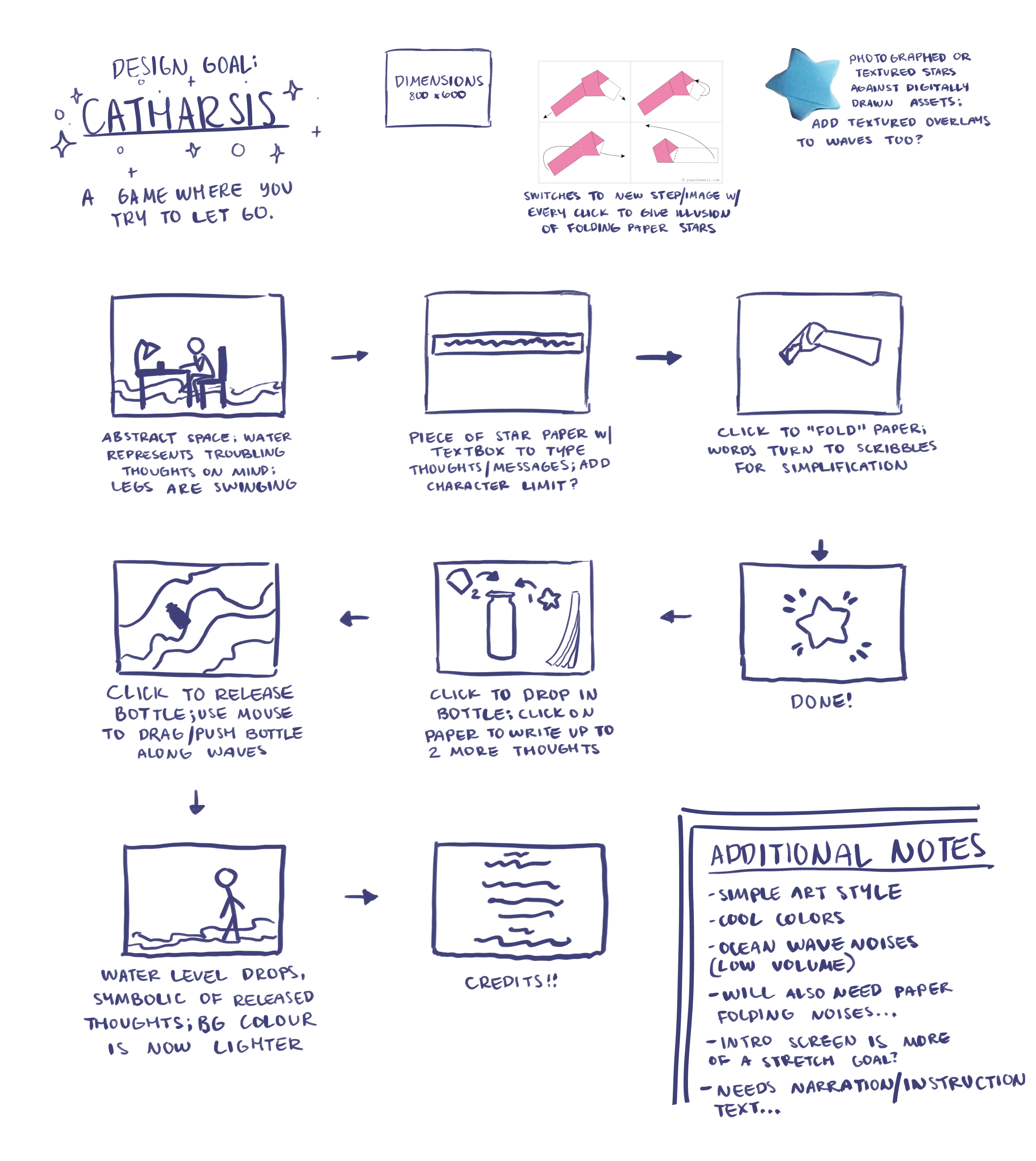
Below is my initial plan/draft of how I wanted my interactive experience to go. Other than having too large of a scope for my skill set, all that really changed was how I set up different scenes.

| Status | Released |
| Platforms | HTML5 |
| Author | aurelia-rain |
| Tags | p5js, Point & Click |
